「WordPress[ワードプレス]」デフォルト機能での『ファビコン[Favicon]』設定方法を解説。
【2023/04】
『ファビコン』
『ファビコン[Favicon]』は、ブラウザタブやブックマーク画面に表示されるアイコン画像。
『ファビコン』の設定はサイトのデザインが美しくなるのはもちろん、検索結果にも表示される為、クリック率向上などサイトのブランディングにも役立つ。
「Favorite Icon」が由来となっており、「サイトアイコン」や「ブックマークアイコン」とも呼ばれる。
「WordPress」内での表記は「サイトアイコン」
『ファビコン』画像を用意
『ファビコン[Favicon]』設定の前に画像を準備。
画像形式は「PNG」で、サイズは「512×512px以上で正方形」のものを用意。
・画像形式:PNG
・サイズ:512×512px以上(正方形)
『ファビコン』設定方法
『ファビコン[Favicon]』の設定手順は次のとおり。
①【「WordPress」の管理画面ダッシュボードを開く】
②【[外観] > [カスタマイズ] > [サイト全体の設定] > [サイト基本設定・ロゴ・ヘッダー] > [サイトアイコンの選択] > [ファイルを選択]をクリック】
③【画像をアップロード】
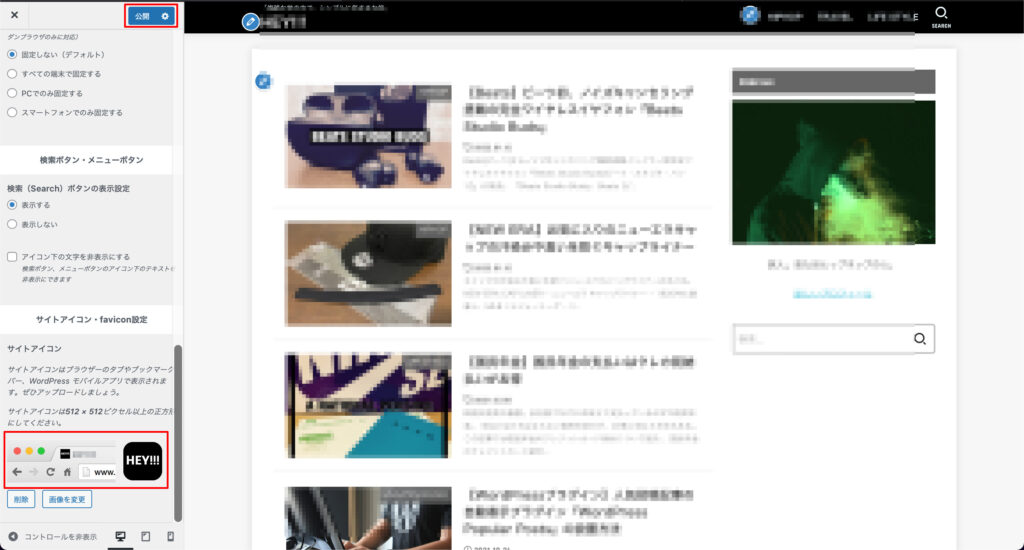
④【プレビューで『ファビコン』画像を確認後、[公開]をクリックして設定完了 】

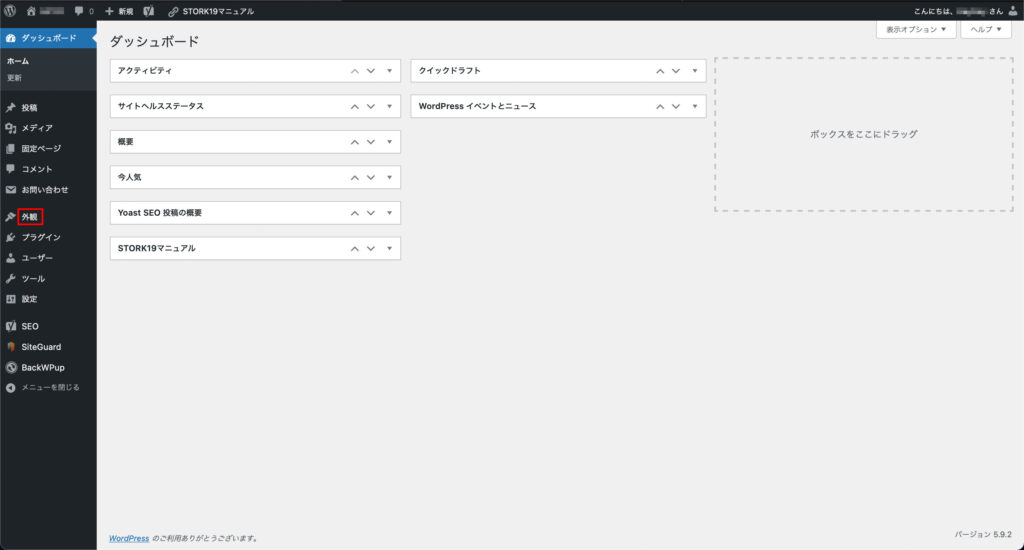
「WordPress[ワードプレス]」管理画面ダッシュボードを開き、「外観」をクリック。

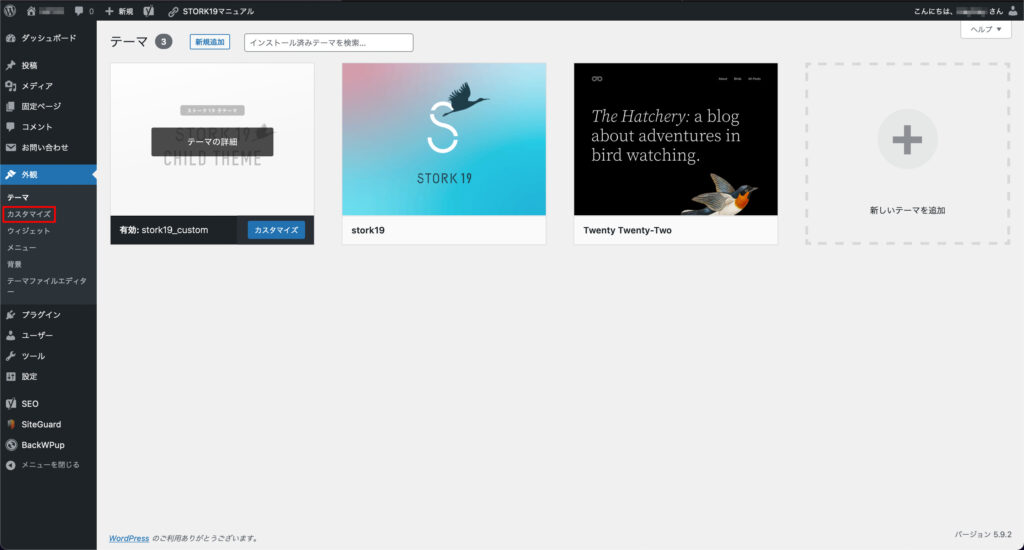
「カスタマイズ」をタップ。

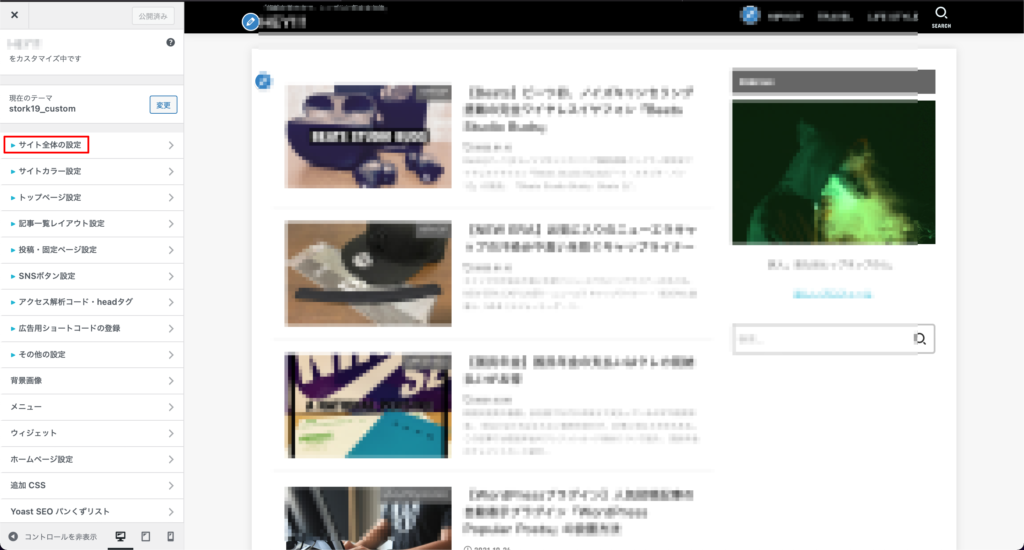
「サイト全体の設定」をクリック。

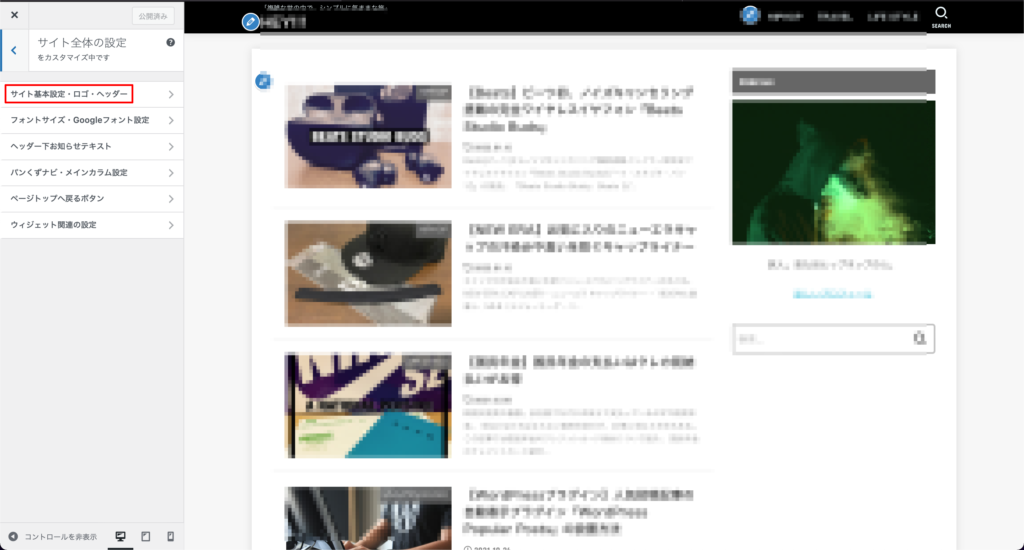
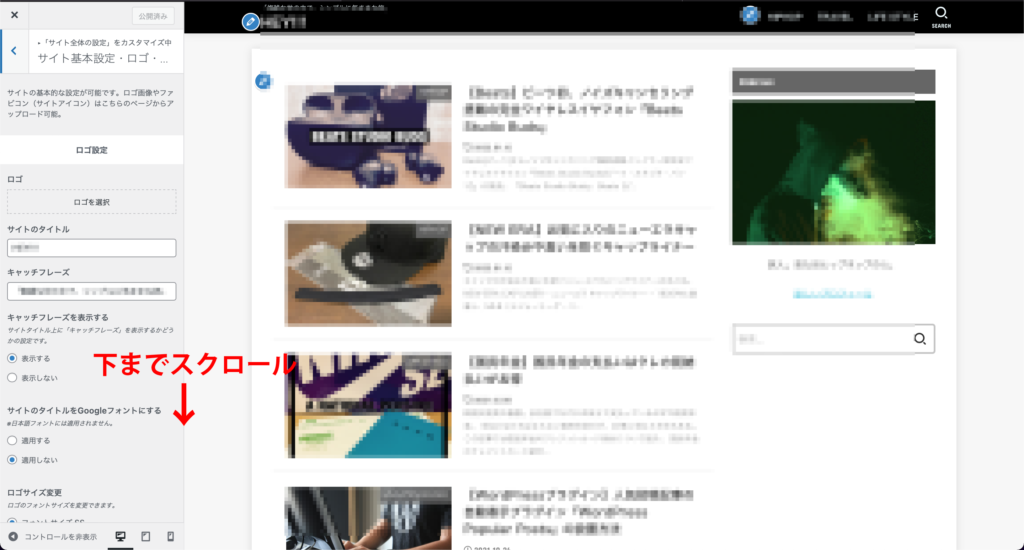
「サイト基本設定・ロゴ・ヘッダー」をクリック。

下までスクロール。

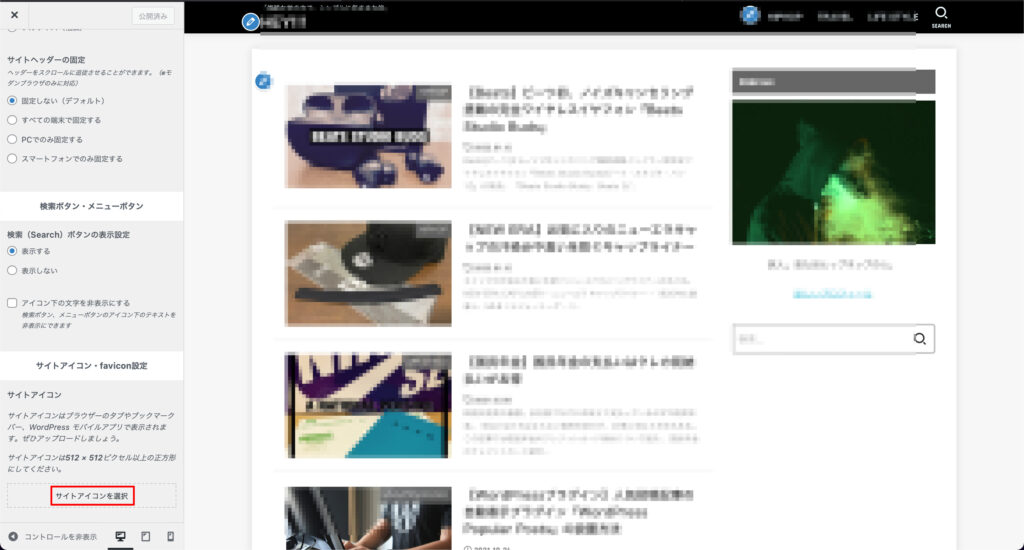
「サイトアイコンを選択」をクリック。

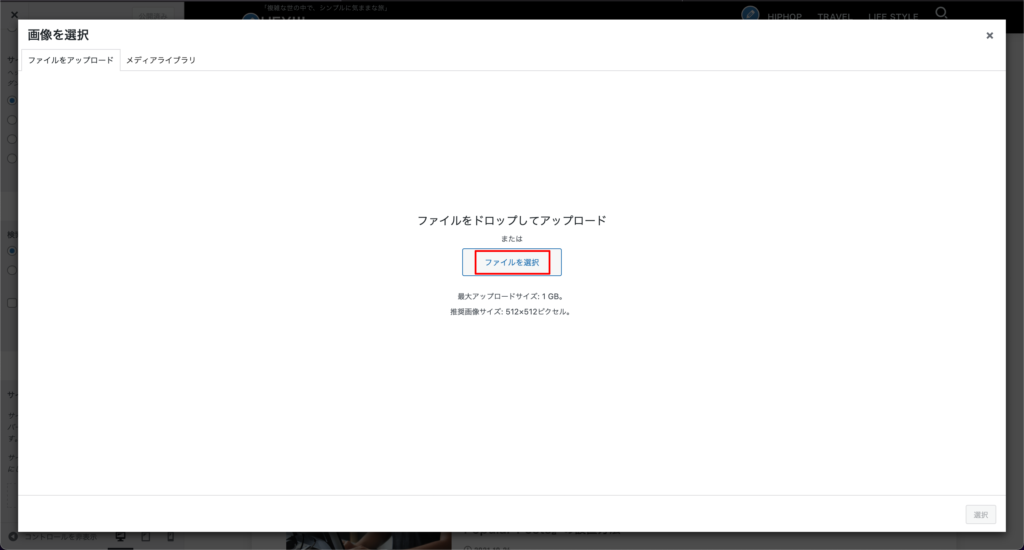
「ファイルを選択」をクリック。

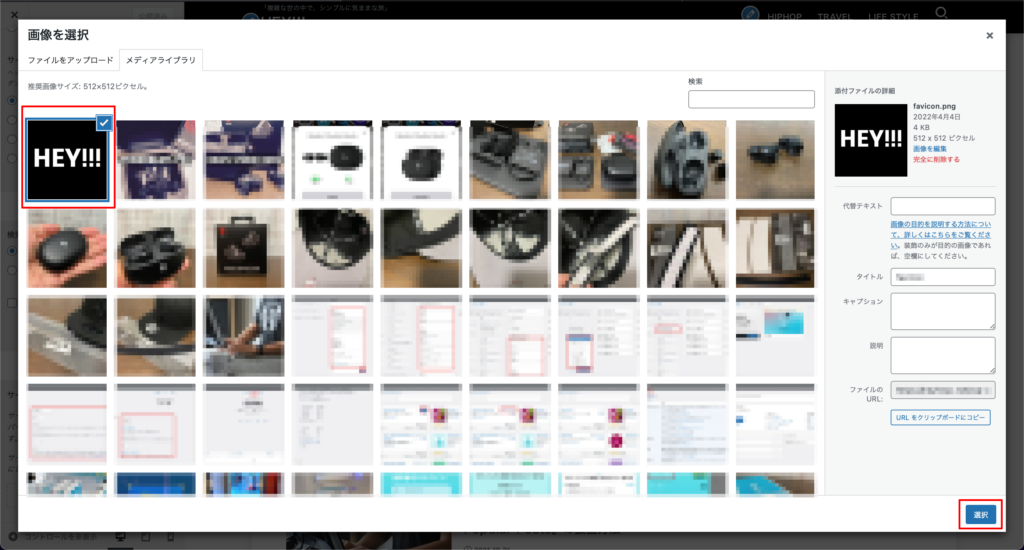
『ファビコン』に設定する画像にチェックを入れ、「選択」をクリック。

プレビューで『ファビコン』の表示を確認し、「公開」をクリック。
「ファビコン設定」完了。








・【「Xserver[エックスサーバー]」レンタルサーバー】
・【「Xserver Domain[エックスサーバー・ドメイン]」レンタルドメイン】
・【「WordPress[ワードプレス]」コンテンツ管理システム(CMS)】
※当サイトではこの制作環境ツールの条件で解説。